There is nothing as frustrating as getting stuck with a computer operation/code bug, which you know no better how to get around it. That was my frustration while trying to deploy my website through netlify. Having changed the theme I was initially working with to the new theme, Cactus. I later discovered, the theme is only compatible with version 0.20 and above of the static site generator hugo. After hours of trying to debug what the problem might be to no avail. Before I could finally give up for another day, I stumbled upon this post that opened my eyes to look in the right place.
After all, the solution is quite simple and straight forward to implement. netlify uses version 0.17 as the default hugo build for deploying sites built under the hugo platform. And some hugo themes uses the more recent versions which are above version 0.17.
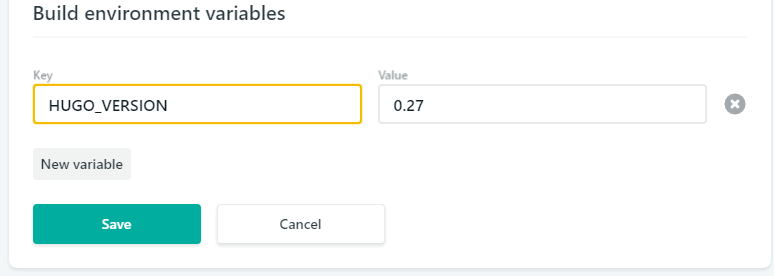
A quick work around is to define the build environment with the version of hugo you desire or that fits with the theme being used. Under the site settings, you navigating to the build & deploy panel, locate the build environment variables. In the key value slot you type HUGO_VERSION and in the value place-holder, you define the hugo version. For instance version 0.27 as can be seen in the screenshot below. With this in place, you can expect a smooth build of the site and deployment.
 Happy blogging…
Happy blogging…
Citation
@online{simumba2017,
author = {Simumba, Aaron},
title = {How to Resolve Hugo Version Conflicts with the Default
Version on Netlify},
date = {2017-09-13},
url = {https://asimumba.rbind.io/blog/netflify-conflicts/},
langid = {en}
}